FaaS - WebIDE
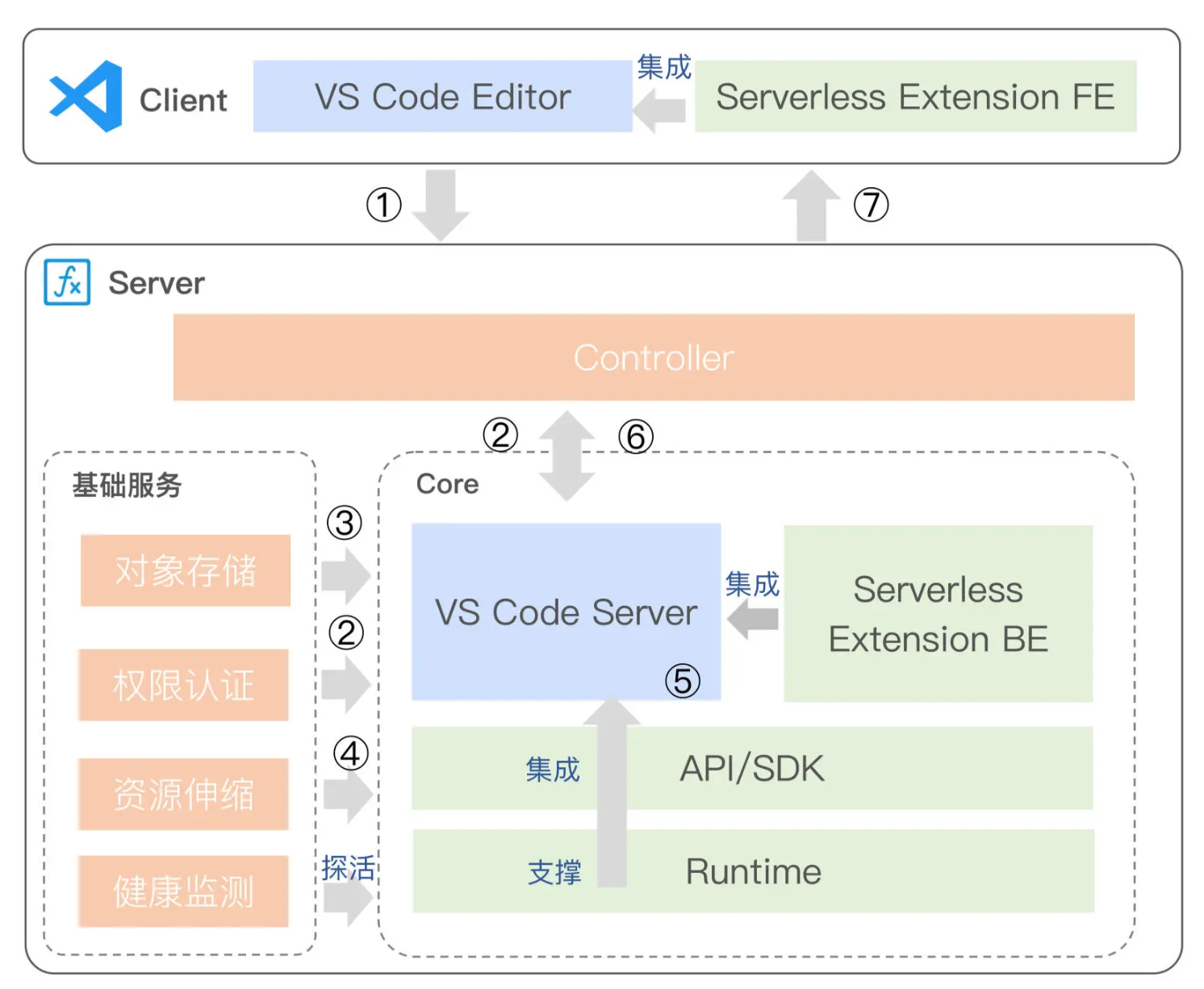
架构
组成
- 蓝色部分
- WebIDE
客户端的核心 - Run
VS Codeon any machine anywhere and access it in thebrowser
- WebIDE
- 绿色部分
- 将 WebIDE
与 FaaS 结合的核心
- 将 WebIDE
- 橘色部分
Serverless形态下的必备支撑服务
过程
- 用户在 VS Code 的前端页面向后端发出函数在线编辑的请求
- 服务端,即
FaaS的Controller在接收到请求并验证权限后,再转给 VS Code Server容器实例
- 服务端,即
- VS Code Server 容器实例会
获取用户代码,然后再加载 FaaS 的资源调度系统- 根据目前 Container Pool 中的资源现状,动态扩缩容 WebIDE Pod 资源
- VS Code Server 根据用户请求,会调用
Serverless Extension BE- 基于此时语言的环境,执行操作,并将执行结果返回给 Client 端
注意
- 可以将 Serverless Extension
插件提前集成在 VS Code Server 的镜像中 - FaaS Runtime 依据原来函数计算执行的架构来部署即可
- 可以将各语言运行时打包成一个镜像,然后以
动态挂载的方式加载 - 也可以集成在一个
大镜像中
- 可以将各语言运行时打包成一个镜像,然后以
- 健康检测主要是监听
VS Code Server的状态- 网页版的服务都在服务端运行
- 界面 Client 和后台 Server 是有
心跳关联的 - 心跳检测:按照一定的逻辑判断
页面是否不再使用,以便于通知资源调度服务,释放后端的容器实例
功能
- 基于一个可视化在线编辑软件的基础
- 增加了 FaaS 的
插件功能 - 通过集成
运行时环境依赖和弹性伸缩的能力 - 提供用户在线
编辑、调试、部署、运行函数的能力
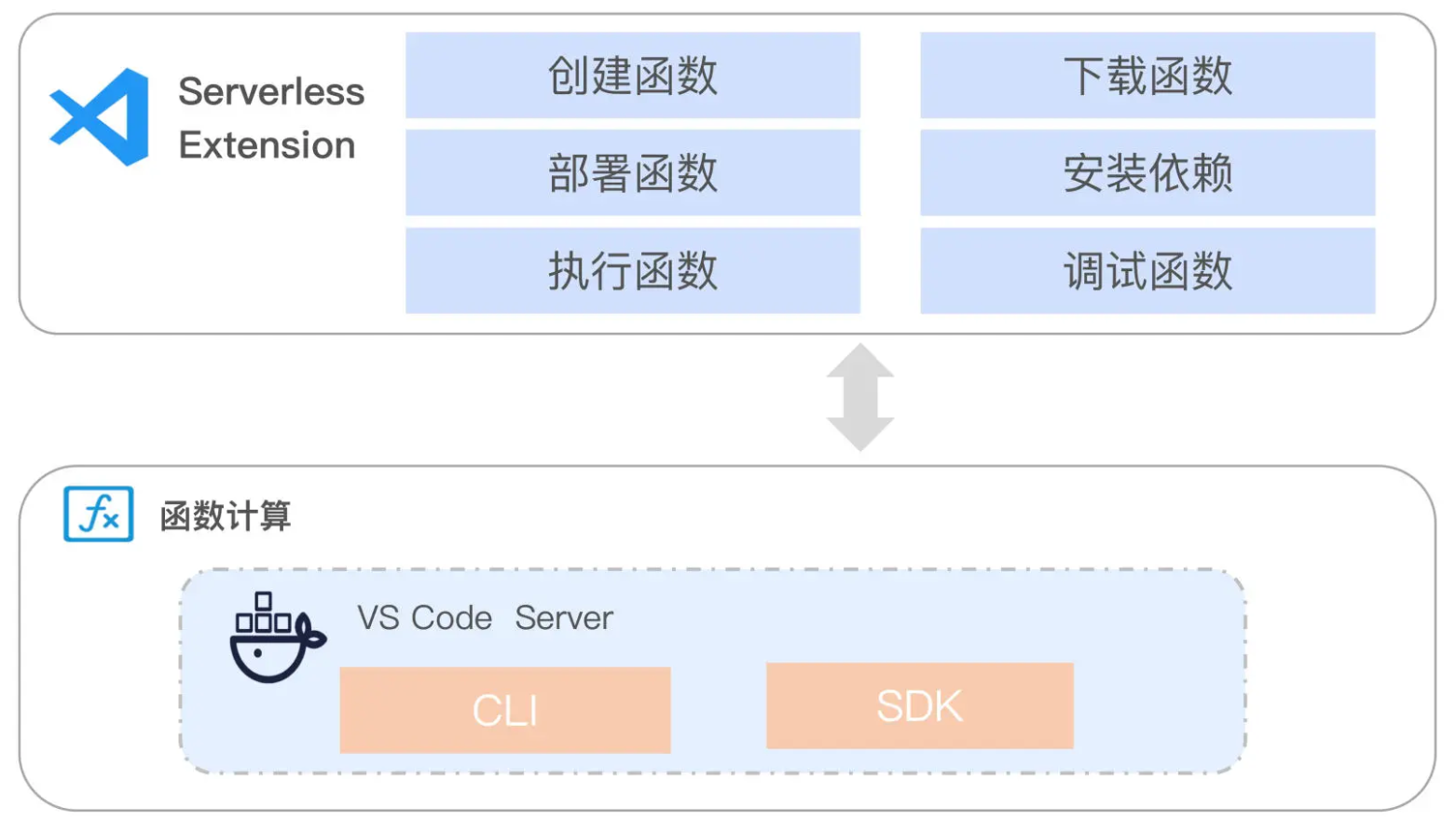
Serverless Extension
- 云厂商基于 WebIDE,并通过开发插件
Extension的方式集成了函数平台的常用功能 - 云厂商的 VS Code 插件底层实现都集成了自身的
CLI和SDK - 云厂商的插件放在了 Visual Studio Marketplace
- 插件只是一个
客户端,具体功能由函数计算平台的 CLI 和 SDK 来实现- 端的 UI 层逻辑,集成在 VS Code 中
- CLI 和 SDK 的集成,用于真正执行相关命令,在服务端容器中执行
- 可以将 CLI、SDK、Serverless Extension、VS Code Server 打包在一起
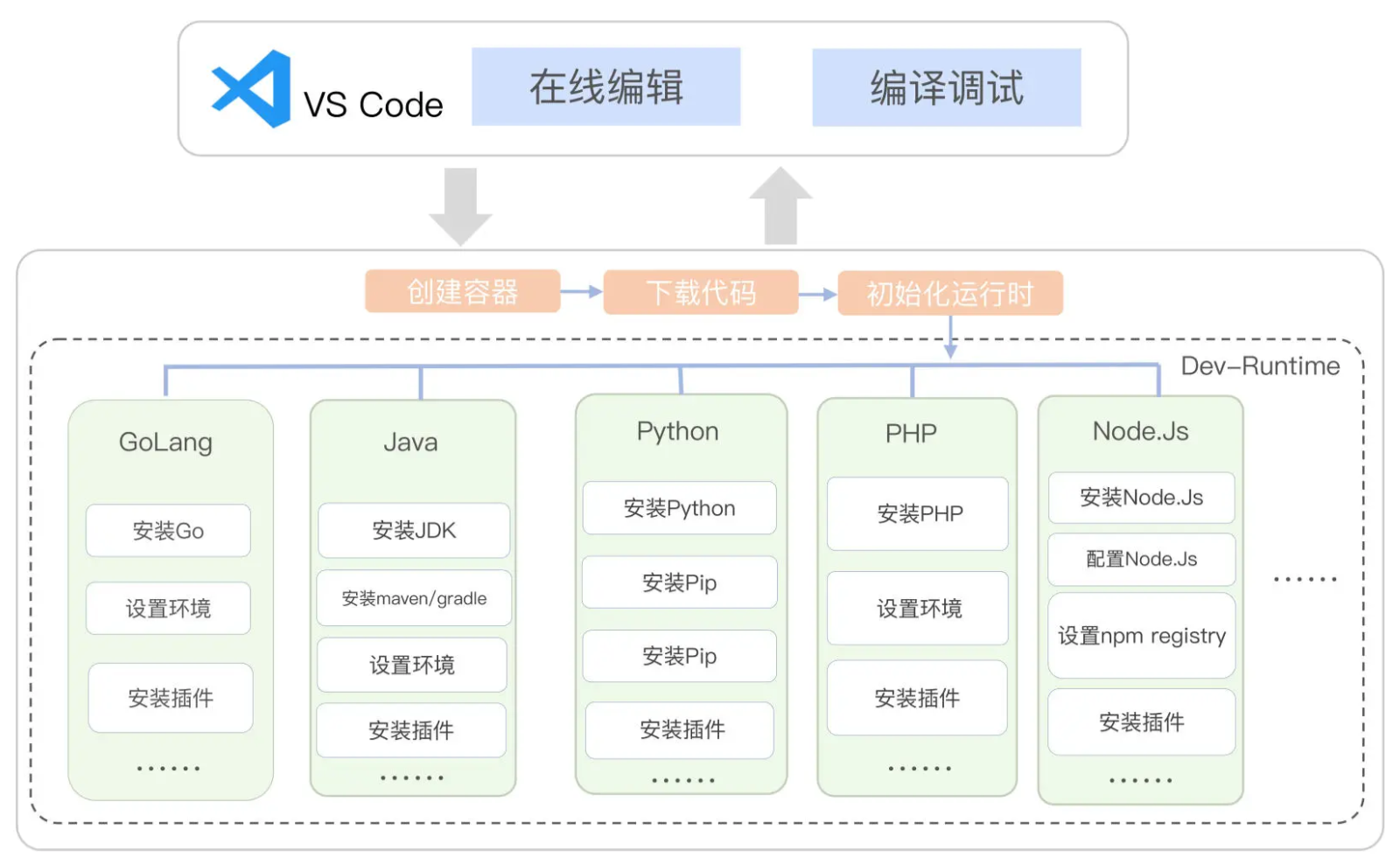
环境依赖
根据编程语言的不同特性,FaaS 需要针对不同语言制作不同的 Runtime
弹性伸缩
- 可以通过 KEDA、Prometheus、HPA、Metrics 来支撑 WebIDE 在 Kubernetes 环境下的动态扩缩容
KEDA可以支持0-1之间的切换- 健康监测
- 在 VS Code Server 中存在两个进程
Server进程负责和前端页面进行交互- 一般采用WebSocket协议Status管理进程负责状态管理上报
- WebIDE 前端和 Server 超过一定时间没有响应
- 不会立马回收 VS Code Server 容器实例,而是会
重试连接一定次数 - 当连接成功,则继续使用该
容器实例 - 如果重试连接失败,则将容器实例
标记为不可用状态,定期执行清理 -0
- 不会立马回收 VS Code Server 容器实例,而是会
- 在 VS Code Server 中存在两个进程
All articles on this blog are licensed under CC BY-NC-SA 4.0 unless otherwise stated.